Rotate a Shape Block in Squarespace
After several requests from designers Squarespace has finally added a shape block in Squarespace! This block has my creative juices flowing with all the possibilities. To use a shape block you must be designing in a Fluid Engine section in Squarespace 7.1.
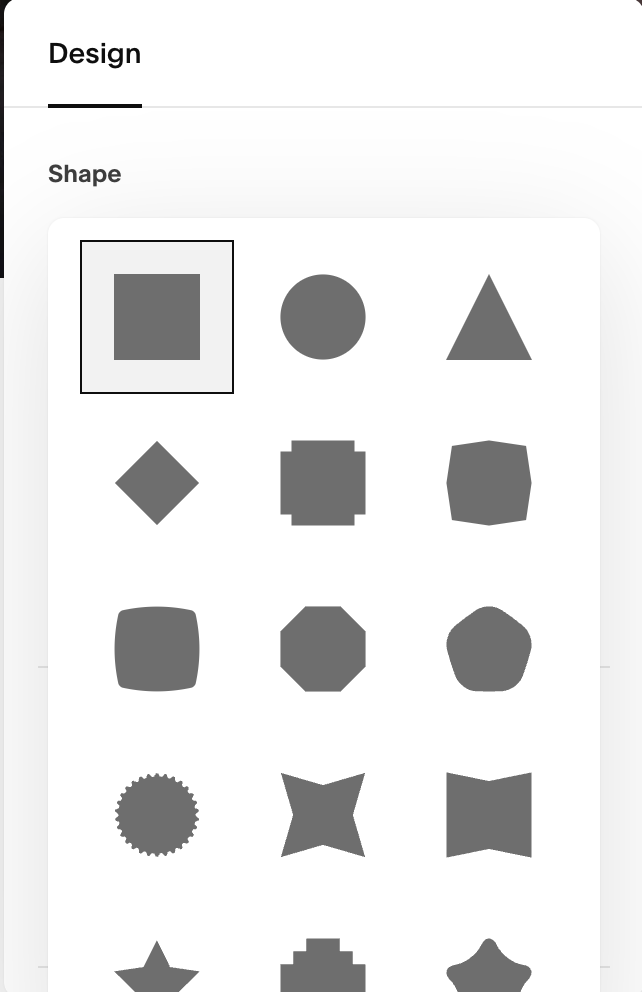
To add a shape block, click to add a block. Then choose shape. You can then select which shape you would like as well as a colour and even add a drop shadow.
However, as a coder in Squarespace, I am always looking for ways to customize block even more. So in this video, I show you how to rotate a shape block. All the code in the video is provided below.
Step 1: Add a Shape Block
The first step is to add the shape block. To add the block, click to edit the page and make sure you are working in a Fluid Engine Section. Click to add a block and select shape. Choose the shape you would like as well as the color and whether you would like a drop shadow. Then move the block into place.
Step #2: Add the Code
Next, copy and paste the code below into the Custom CSS box. You will need to add the block id of the shape block. You can use various chrome extensions or search through the site HTML to find this id.
/* Rotate Shape Block on Home Page */
#BLOCKID {
transform: rotate(-10deg);
}