How to Add a Before After Image Slider to Your Squarespace Website | Squarespace 7.0
🙌 NOW AVAILABLE FOR SQUARESPACE 7.1 🎉
Do you sell Photoshop or Lightroom actions and presets? Before/After Image Sliders are a great tool to showcase your products in an interactive way.
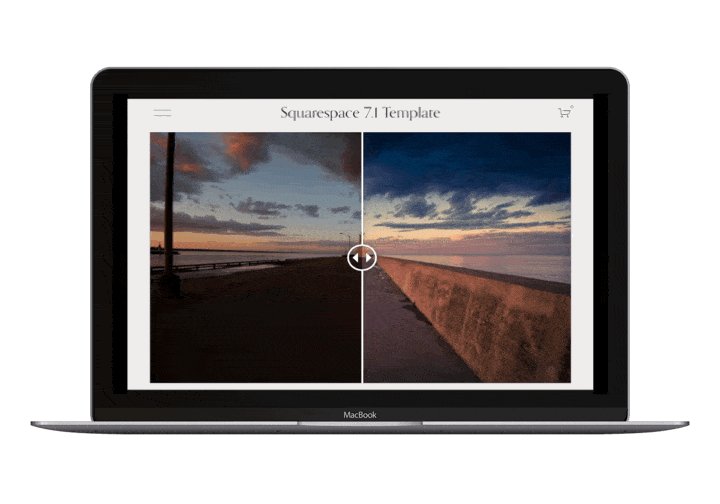
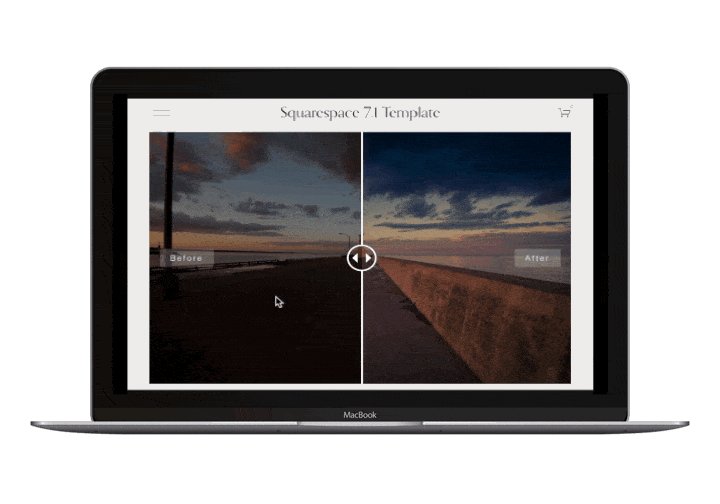
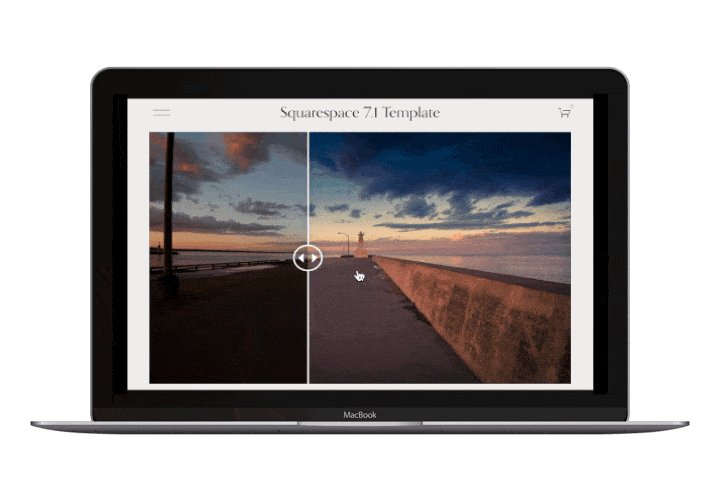
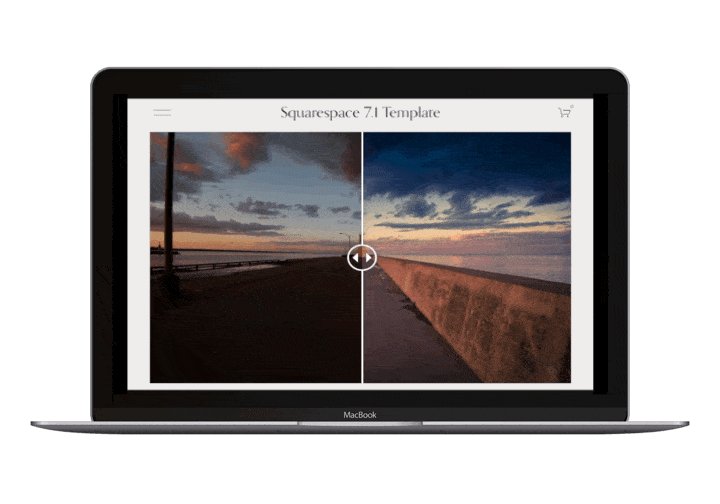
Zurb.com developed a great plugin called “twentytwenty” which was then modified by Anthony Kramer to be used within Squarespace. The plugin uses the Stacked Image Gallery Block within Squarespace to create a handle that can be moved across the images to replace a “before” picture with an “after picture”.
In this video I show you how to install the “twentytwenty” before/after image slider on your squarespace website. The code and files used in the video are provided below.
Step 1: Download
Download the following files. Make sure to remember where you save them.
Step 2: Upload
Create a stacked gallery with your before and after photos. Then use a text block to upload the files from Step 1 to your Squarespace Website Media Folder.
Note: Uploading a file in Squarespace has changed slightly since this video. To upload a file, insert a text block, type in some letters, highlight them, and click to add a link. Then click on the gear icon and select 'File' from the left-hand side. You can upload your files here and click save. It is not important for all of the files to actually be linked to the text in the text block, as the block is deleted after this step.
Step 3: Inject
Go to Settings > Advanced > Code Injection to add the following code to the header and footer of your website.
Into the Header
<!-- Image Slider --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="/s/jquery-213min.js"><\/script>')</script> <script src="/s/jqueryeventmove.js" type="text/javascript"></script> <script src="/s/jqueryrebeccagrace.js" type="text/javascript"></script> <link rel="stylesheet" href="/s/original.css" type="text/css" media="screen" /> <!-- End of Image Slider -->
Into the Footer
<!-- Image Slider --> <script> $(window).load(function() { $(".sqs-gallery-block-stacked").rebeccagrace(); }); </script> <!-- End of Image Slider -->
Step 4: Customize (Optional)
To remove the overlay go to Design > Custom CSS and add the following code.
/* Image Slider Overlay */ .rebeccagrace-overlay { visibility: hidden !important; }
To have the images stacked vertically instead of horizontally use the following code in your footer instead of the code in Step 2.
<!-- Image Slider --> <script> $(window).load(function() { $(".sqs-gallery-block-stacked").rebeccagrace({ orientation: 'vertical' }); }); </script> <!-- End of Image Slider -->
If you do not want the slider to start in the middle use the following code in your footer instead of the code in Step 2. Then change the number 0.2 to any number between 0 and 1.
<!-- Image Slider --> <script> $(window).load(function() { $(".sqs-gallery-block-stacked").rebeccagrace({ default_offset_pct: 0.2 }); }); </script> <!-- End of Image Slider -->
If you want the images to be stacked vertically and you do not want the slider to start in the middle use the following code in your footer instead of the code in Step 2. Then change the number 0.2 to any number between 0 and 1.
<!-- Image Slider --> <script> $(window).load(function() { $(".sqs-gallery-block-stacked").rebeccagrace({ orientation: 'vertical', default_offset_pct: 0.2 }); }); </script> <!-- End of Image Slider -->
Troubleshooting
My Image Slider will only load when I refresh the page.
In order for the javascript to load with the page, you must have Ajax Loading turned off. You can turn this off in Design > Site Styles.
The Image Slider is not working on mobile.
Make sure that javascript is enabled on the mobile device. This could also be because you have Ajax Loading Enabled. You can turn this off in Design > Site Styles.
I have followed the video closely but it is still not working.
The most common cause of this is that there is other code on your site that is interfering with the Image Slider. Try deleting this code temporarily to see if your slider starts working. Then slowly add the code back in to figure out which part of the code is interfering with the Slider.
Want an Image Slider with a bit more flair and customization?
Rebecca Grace Designs now offers easy to use Image Slider Plugins. Each plugin can be customized by animation, handle starting position, image placement, overlay, and colour!
Need Help?
Need some help getting the image slider to work? I would be happy to help during a 1:1 Help Session.