Back to Top Button
What does this code do?
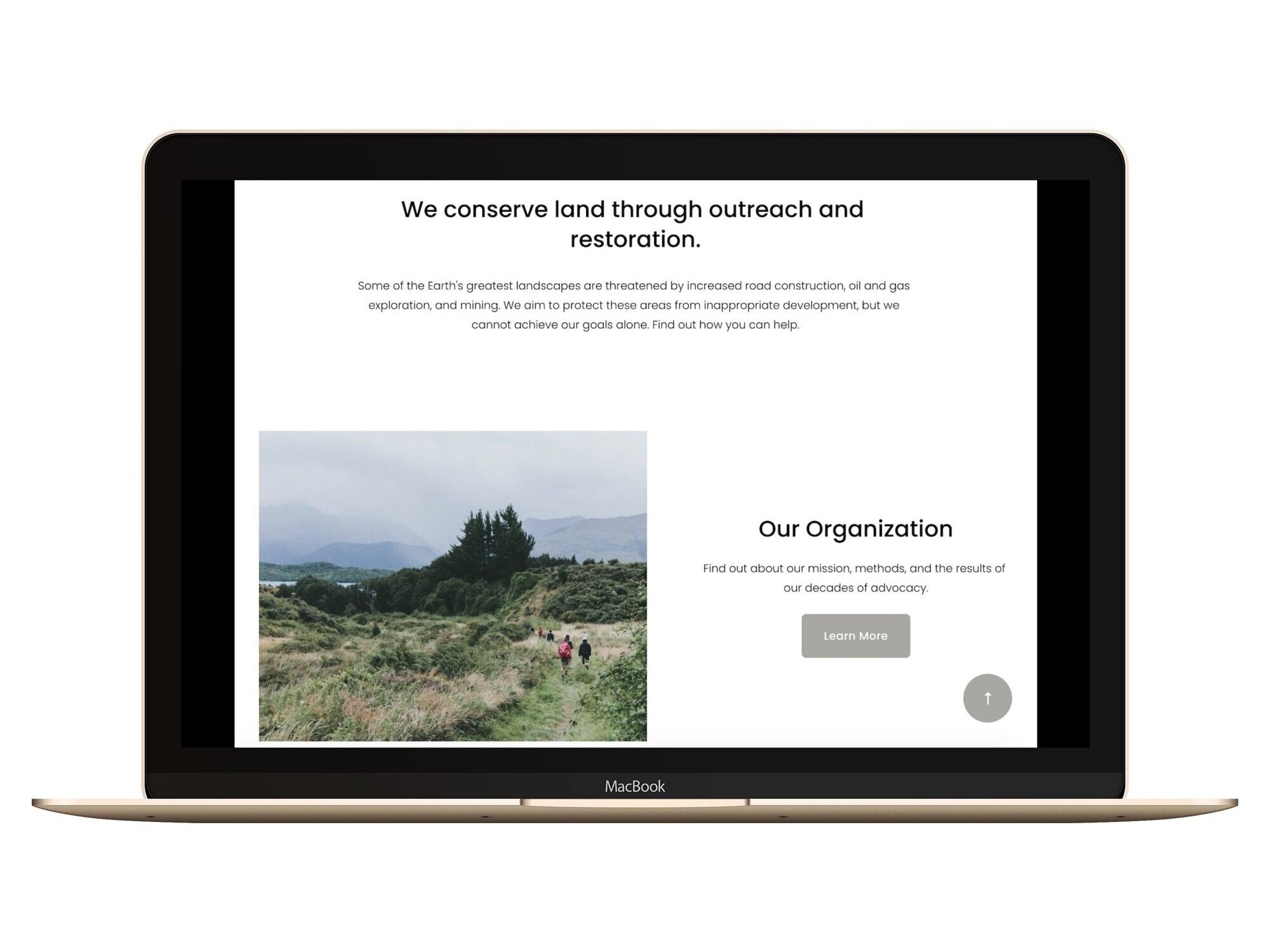
This code snippet will allow you to add a button on your Squarespace Website that will scroll the users back to the top of the page.
Note: This code snippet uses a button for the Back to Top link. If you would like to use words instead, check out this code snippet.
Code Snippets
HTML
Copy and paste the following code in Settings > Advanced > Code Injection > Header.
<!-- Scroll to Top Button --> <button onclick="scrollToTop()" id="scroll-button">↑</button>
This code automatically uses an Up Arrow . You can also replace “↑ ” with a word or other Unicode symbol.
Javascript
Copy and paste the following code in Settings > Advanced > Code Injection > Footer.
<!-- Scroll to Top Button --> <script> scrollButton = document.getElementById("scroll-button"); window.onscroll = function() { if (document.body.scrollTop > 400 || document.documentElement.scrollTop > 400) { scrollButton.style.display = "block"; } else { scrollButton.style.display = "none"; } } function scrollToTop() { document.body.scrollTop = 0; // For Safari document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera } </script>
CSS
Copy and paste the code that matches the position you would like into Design > Custom CSS.
Button in Bottom Right
/* Scroll to Top Button */ html { scroll-behavior: smooth; } #scroll-button { display: none; position: fixed; z-index: 9999; width: 70px; height: 70px; bottom: 3vw; right: 3vw; background: hsl(43, 4%, 65%); /*button color */ color: white; /*text color*/ border-radius: 50%; /* round shape */ border: none; font-size: 1.4rem; /*text size */ }
Button in Bottom Left
/* Scroll to Top Button */ html { scroll-behavior: smooth; } #scroll-button { display: none; position: fixed; z-index: 9999; width: 70px; height: 70px; bottom: 3vw; left: 3vw; background: hsl(43, 4%, 65%); /*button color */ color: white; /*text color*/ border-radius: 50%; /* round shape */ border: none; font-size: 1.4rem; /*text size */ }
Then you can change the colors and sizes to customize the button.
How To Use It
Copy and paste the code as indicated above.
Customize the symbol, size, and color.