Edit the Mobile Menu | Wexley Template
What does this code do?
This code snippet will allow you to edit different parts of the mobile menu in the Squarespace 7.0 Wexley Template.
In this guide you will find code snippets to
Change the Mobile Menu Text
Edit the Size and Color of the Mobile Menu Text
Edit the Size and Color of the Mobile Menu Links
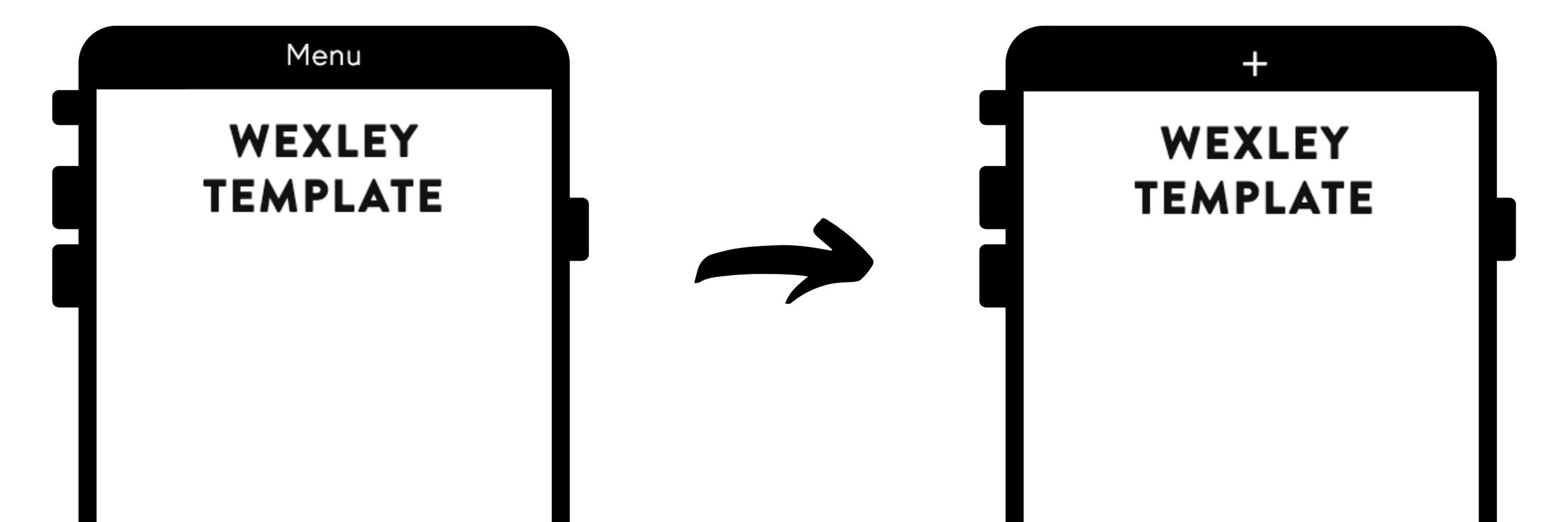
Change the Mobile Menu Text
Option #1: Same Text When Open and Closed
The Wexley Template automatically has the mobile menu use the word “Menu”. If you would like to change this text, copy and paste this code into Settings > Advanced > Code Injection > Footer
Note: This option uses less code than option 2 but will have the same text when the menu is open and closed.
<!-- Change Mobile Menu Text -->
<script>
var mobile_menu = document.querySelector("#mobileMenuLink a");
mobile_menu.innerText = "Mobile";
</script>Then change the word Mobile to whatever text you would like. To make it look like a hamburger menu you can use an equal (=) sign.
Option #2: Different Text When Open and Closed
The Wexley Template automatically has the mobile menu use the word “Menu”. If you would like to have different text when the menu is open and closed, copy and paste this code into Settings > Advanced > Code Injection > Header
Note: This option uses more code than option 2 but will have allow you to have different text when the menu is open and closed.
Note 2: If you already have a JQuery Library loaded onto the site, then skip this step. You only want one Jquery Library on the site or it could cause the codes to clash.
<script type="text/javascript"src="//ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Then copy and paste this code into Settings > Advanced > Code Injection > Footer
<!-- Change Mobile Menu Text -->
<script>
$("#mobileMenuLink a").text("+"); /* Text when page is first loaded */
$("#mobileMenuLink a").click(function () {
if ($("#mobileNav").css('height') == '0px') {
$("#mobileMenuLink a").text("-"); /* Text when open */
} else {
$("#mobileMenuLink a").text("+"); /* Text when closed */
}
});
</script>Then edit the text when the page is first loaded, when the menu is open, and when the menu is closed.
Edit the Size and Color of the Mobile Menu Text
Copy and paste the following code into Design > Custom CSS
#mobileMenuLink a {
font-size: 2rem !important; /* font size */
font-weight: 300; /* font boldness; choose a number in the hundreds */
color: red; /* font color */
}Then customize the font size, weight and color.
Edit the Size and Color of the Mobile Menu Links
Copy and paste the following code into Design > Custom CSS
/* Mobile Menu Link Color and Size */
#mobileNav a, #mobileNav label {
font-size: 1rem !important;
color: blue;
}Then customize the font size and color.
How To Use It
Copy and paste the code as indicated above.
Customize the text, font-size, weight, and color.