Full Image Captions on Hover | Squarespace 7.1
What does this code do?
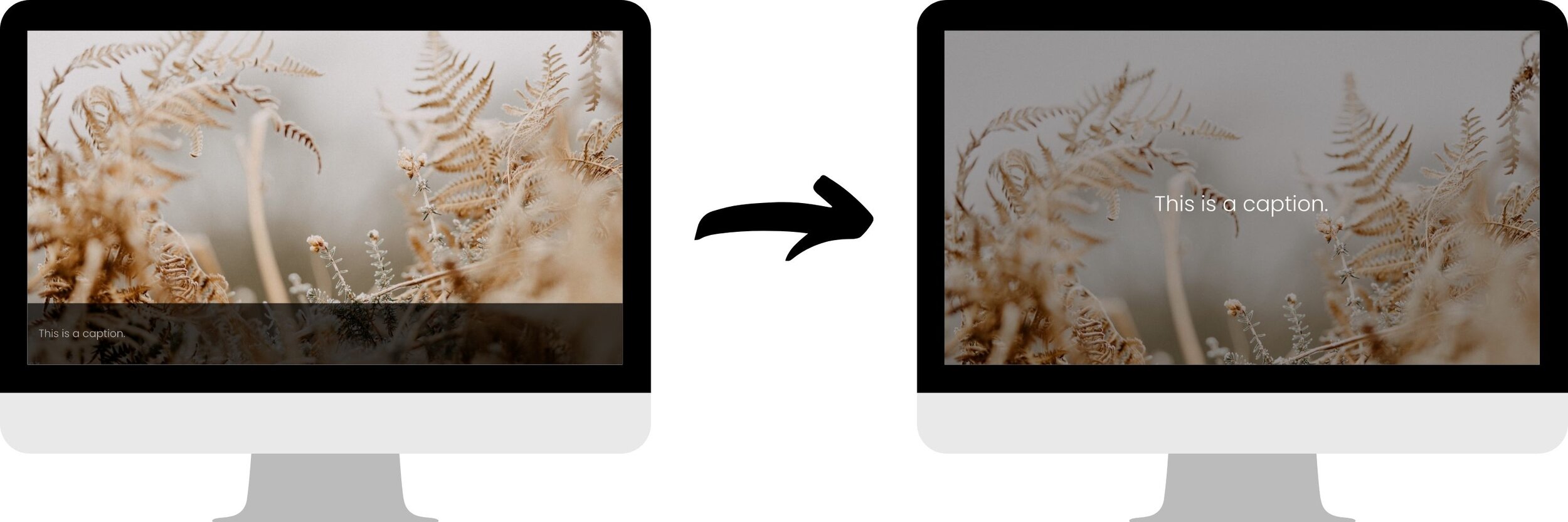
This code snippet will allow you to edit the image captions in Squarespace 7.1 to cover up the whole image on hover. Keep in mind this technique will only apply to Inline Image Blocks.
Set Up Your Image Caption
Add an Inline Image Block to your website and make sure the caption is set to display on hover.
Code Snippets
Copy and paste the following code into Design > Custom CSS
/* Image Captions on Hover*/ .image-caption-wrapper { min-height: 100%; display: flex; align-items: center; /*vertically centered */ justify-content: center; /*text align center*/ background: rgba(0,0,0, 0.3) !important; /* Background Overlay Color */ } .image-caption-wrapper p { color: white !important; /* font color of caption */ font-size: 2rem; /*font size of caption*/ }
To edit the overlay colour, change the background of the .image-caption-wrapper to the colour of your choice.
This code is set up to center the caption vertically and horizontally. You can change this by changing the word center in the .image-caption-wrapper to flex-start or flex-end.
Clickable Links
If you have added a click through link to your image, this will make the link hidden. To correct this, add the following code to Settings > Advanced > Code Injection > Footer
<!-- Image Caption Links -->
<script>
(function(){
var caption = document.querySelectorAll(".image-caption-wrapper");
for (let i=0; i < caption.length; i++) {
caption[i].addEventListener("click", function (event) {
var link = this.previousElementSibling.getAttribute("href");
window.open(link, "_self");
});
}
})();
</script>Then find the following code in Design > Custom CSS…
/* Image Captions on Hover*/
.image-caption-wrapper {
min-height: 100%;
display: flex;
align-items: center; /*vertically centered */
justify-content: center; /*text align center*/
background: rgba(0,0,0, 0.3) !important; /* Background Overlay Color */
}and change it too…
/* Image Captions on Hover*/
.image-caption-wrapper {
min-height: 100%;
display: flex;
align-items: center; /*vertically centered */
justify-content: center; /*text align center*/
background: rgba(0,0,0, 0.3) !important; /* Background Overlay Color */
cursor: pointer;
}Lightbox
If you have added a Lightbox effect to your image, this will make the Lightbox not work. To correct this, add the following code to Design > Custom CSS.
Note: You cannot have a click through link and the Lightbox effect at the same time.
.lightbox:after { content: ''; position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: 9999; }
Mobile Responsive
As you cannot hover on a mobile device, the captions will require the user to click on the image for the caption to display.
Option 1: Display as a strip over the bottom of the image
If you would like the caption to appear as a strip on the bottom of the image on mobile, use the following code instead.
/* Image Captions on Hover*/ @media only screen and (min-width:640px) { .image-caption-wrapper { min-height: 100%; display: flex; align-items: center; /*vertically centered */ justify-content: center; /*text align center*/ background: rgba(0, 0, 0, 0.3) !important; /* Background Overlay Color */ } .image-caption-wrapper p { color: white !important; /* font color of caption */ font-size: 2rem; /*font size of caption*/ } } @media only screen and (max-width:640px) { .layout-caption-overlay-hover .image-caption-wrapper { visibility: visible !important; opacity: 1 !important; } }
Option 2: Display as regular text underneath the image
If you would like the caption to appear as normal text underneath the image on mobile, use the following code instead.
/* Image Captions on Hover*/ @media only screen and (min-width:640px) { .image-caption-wrapper { min-height: 100%; display: flex; align-items: center; /*vertically centered */ justify-content: center; /*text align center*/ background: rgba(0, 0, 0, 0.3) !important; /* Background Overlay Color */ } .image-caption-wrapper p { color: white !important; /* font color of caption on desktop */ font-size: 2rem; /*font size of caption on desktop*/ } } @media only screen and (max-width:640px) { .layout-caption-overlay-hover .image-caption-wrapper { visibility: visible !important; opacity: 1 !important; position: relative !important; background: transparent !important; } .image-caption-wrapper p { color: black !important; /* font color of caption on mobile*/ } }
How To Use It
Set up your Image and add a caption.
Copy and paste the code as indicated above.
Edit the Overlay Colour and the Caption Alignment.
If using a click through link or lightbox, add the additional code.