Overlap Sections with Parallax Scrolling
What does this code do?
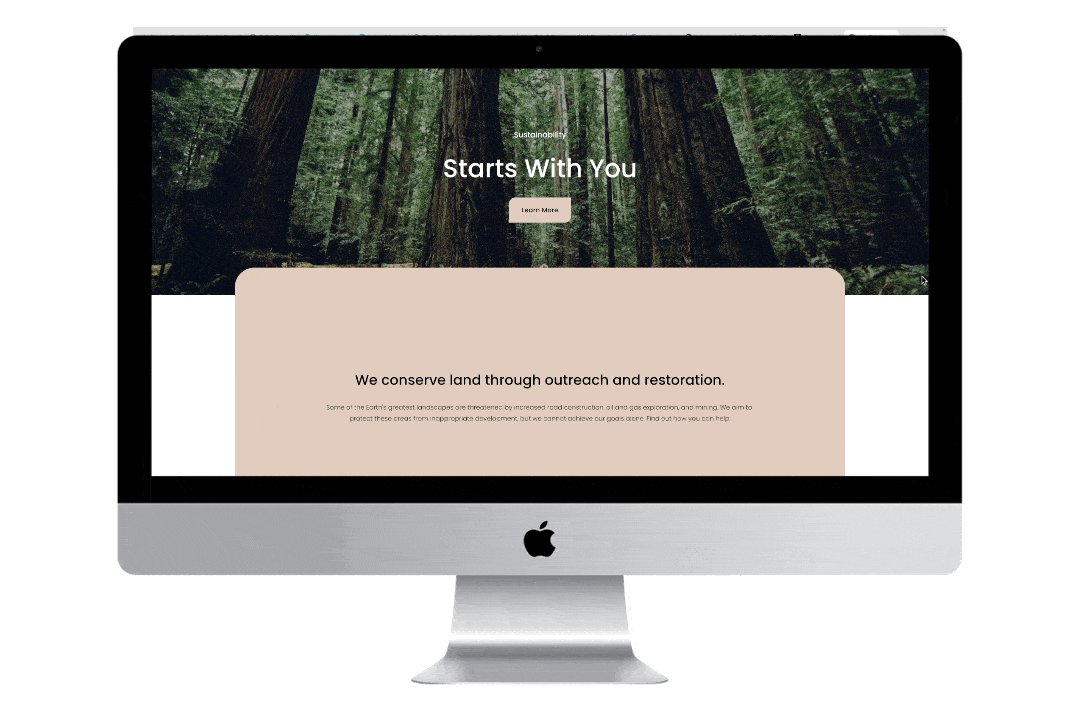
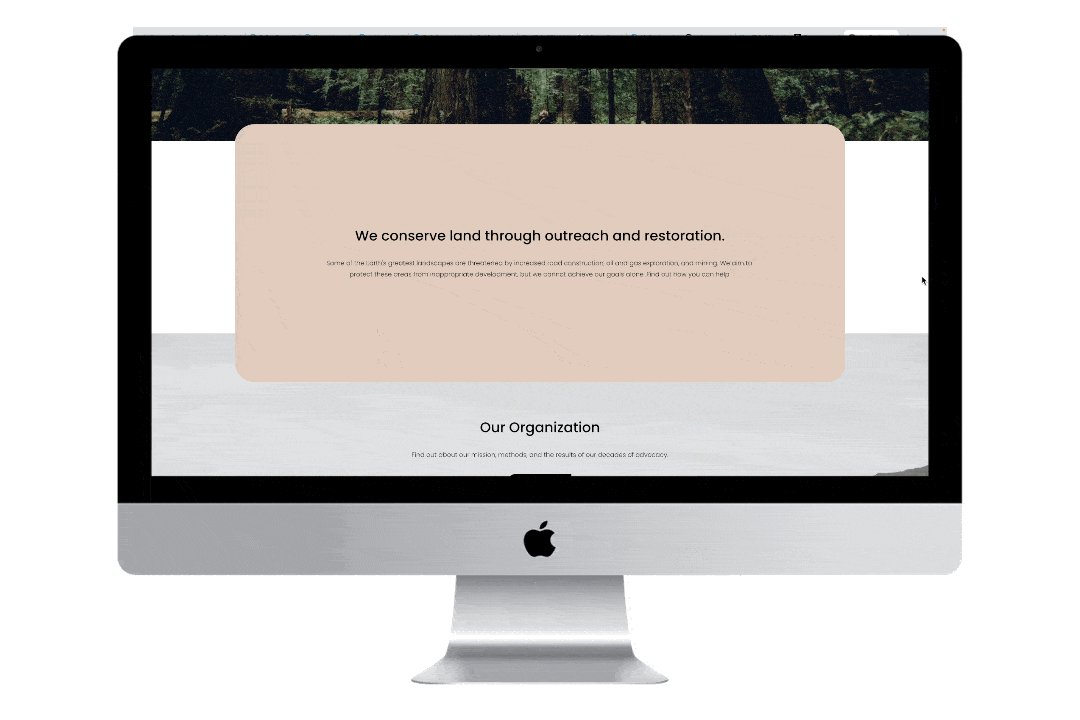
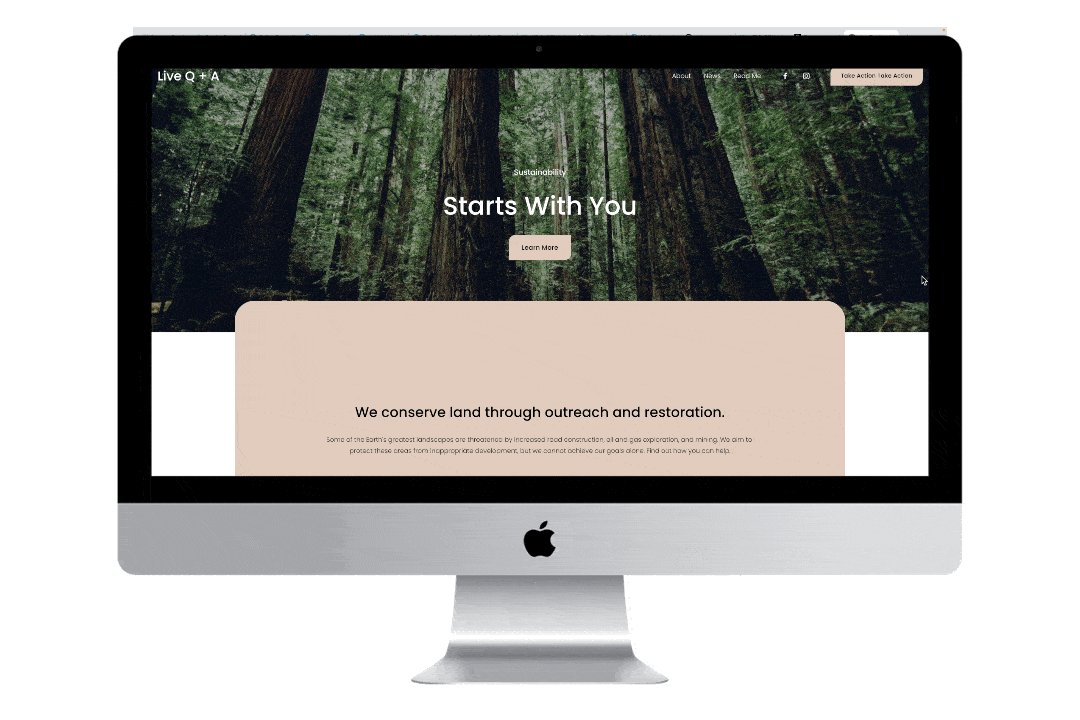
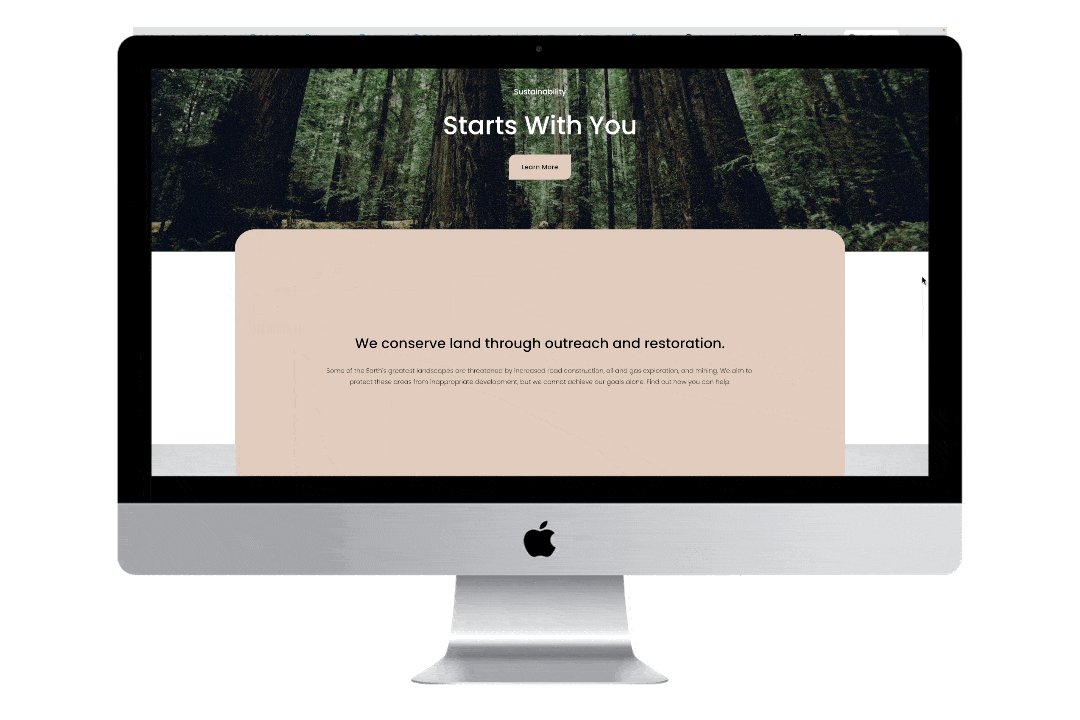
This code snippet will allow you to overlap sections and add a parallax scrolling effect so that the section moves at a different pace to the sections above and below it.
Note: If you do not want to have the parallax effect, you can use this code snippet to overlap the sections.
Video Tutorial
First…
Before we get to the code snippet, you need to decide how you want to target the sections. If you are only going to use this effect on one section, I suggest targeting it using its data section id or the collection id and section position. For example,
[data-section-id="ID GOES HERE"]
or
#COLLECTIONID #page .page-section:nth-of-type(1)
If you will be using this effect several times across the site you can use a class name that is similar across the sections such as .content-width--medium or .bright . Just note that this will apply the effect to all sections that have their width set to medium or are using the bright color theme.
Once you have made your choice, you can use that selector in the code snippet below.
Code Snippets
Javascript
Copy and paste this code into Settings > Advanced > Code Injection > Footer.
<!-- Parallax Scrolling on Overlapping Section -->
<script>
(function () {
var background = document.querySelectorAll('SELECTOR .section-background');
for (var i = 0; i < background.length; i++) {
background[i].classList.add("rellax");
background[i].setAttribute("data-rellax-min", "-40");
background[i].setAttribute("data-rellax-max", "40");
}
var content = document.querySelectorAll('SELECTOR .content-wrapper');
for (var i = 0; i < content.length; i++) {
content[i].classList.add("rellax");
content[i].setAttribute("data-rellax-min", "-40");
content[i].setAttribute("data-rellax-max", "40");
}
})();
</script>
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>
<script>
var rellax = new Rellax('.rellax');
</script>Then add in the selector you choose and customize the maximum and minimum values.
For example, if I had one section I wanted to apply this to I could use its data-section-id like this…
<!-- Parallax Scrolling on Overlapping Section -->
<script>
(function () {
var background = document.querySelectorAll('[data-section-id="625f2c6f02bb80444559940b"] .section-background');
for (var i = 0; i < background.length; i++) {
background[i].classList.add("rellax");
background[i].setAttribute("data-rellax-min", "-40");
background[i].setAttribute("data-rellax-max", "40");
}
var content = document.querySelectorAll('[data-section-id="625f2c6f02bb80444559940b"] .content-wrapper');
for (var i = 0; i < content.length; i++) {
content[i].classList.add("rellax");
content[i].setAttribute("data-rellax-min", "-40");
content[i].setAttribute("data-rellax-max", "40");
}
})();
</script>
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>
<script>
var rellax = new Rellax('.rellax');
</script>Or if I wanted to target multiple sections, I could apply it to all sections with a medium width by using…
<!-- Parallax Scrolling on Overlapping Section -->
<script>
(function () {
var background = document.querySelectorAll('.content-width--medium .section-background');
for (var i = 0; i < background.length; i++) {
background[i].classList.add("rellax");
background[i].setAttribute("data-rellax-min", "-40");
background[i].setAttribute("data-rellax-max", "40");
}
var content = document.querySelectorAll('.content-width--medium .content-wrapper');
for (var i = 0; i < content.length; i++) {
content[i].classList.add("rellax");
content[i].setAttribute("data-rellax-min", "-40");
content[i].setAttribute("data-rellax-max", "40");
}
})();
</script>
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>
<script>
var rellax = new Rellax('.rellax');
</script>Custom CSS
Copy and paste this code into Design > Custom CSS
/* Overlaping Sections */
SELECTOR {
.section-background {
z-index: 1 !important;
border-radius: 50px; /* curved corners */
margin: -4vw auto; /* space above and below, centered */
max-width: 75vw; /* width of the background */
}
.content-wrapper {
z-index: 1 !important;
max-width: 70vw; /* width of the content */
}
}Change the word SELECTOR to what you chose above. Then customize the size, spacing, and placement.
For example, if I had one section I wanted to apply this to I could use its data-section-id like this…
/* Overlaping Sections */
[data-section-id="625f2c6f02bb80444559940b"] {
.section-background {
z-index: 1 !important;
border-radius: 50px; /* curved corners */
margin: -4vw auto; /* space above and below, centered */
max-width: 75vw; /* width of the background */
}
.content-wrapper {
z-index: 1 !important;
max-width: 70vw; /* width of the content */
}
}Or if I wanted to target multiple sections, I could apply it to all sections with a medium width by using…
/* Overlaping Sections */
.content-width--medium {
.section-background {
z-index: 1 !important;
border-radius: 50px; /* curved corners */
margin: -4vw auto; /* space above and below, centered */
max-width: 75vw; /* width of the background */
}
.content-wrapper {
z-index: 1 !important;
max-width: 70vw; /* width of the content */
}
}How To Use It
Choose how you would like to target your sections.
Copy and paste the code as indicated above.
Change the word SELECTOR to what you chose in step 1. Then customize the maximum and minimum movement, size, spacing, and placement.